mirror of
https://github.com/Fishwaldo/bl_mcu_sdk.git
synced 2025-07-05 04:19:46 +00:00
[style] delete trailing whitespace
This commit is contained in:
parent
bdf17c5e46
commit
c9924b3fd7
102 changed files with 1612 additions and 1631 deletions
|
|
@ -3,7 +3,7 @@ set(TARGET_REQUIRED_LIBS fatfs lvgl)
|
|||
set(LINKER_SCRIPT ${CMAKE_CURRENT_SOURCE_DIR}/lvgl_flash.ld)
|
||||
set(TARGET_REQUIRED_PRIVATE_INCLUDE ${BSP_COMMON_DIR}/il9341 ${BSP_COMMON_DIR}/lvgl ${BSP_COMMON_DIR}/touch ${BSP_COMMON_DIR}/spi_sd)
|
||||
file(GLOB_RECURSE sources "${CMAKE_CURRENT_SOURCE_DIR}/demo/*.c")
|
||||
set(TARGET_REQUIRED_SRCS ${sources} ${BSP_COMMON_DIR}/il9341/bsp_il9341.c ${BSP_COMMON_DIR}/lvgl/lv_port_disp.c ${BSP_COMMON_DIR}/lvgl/lv_port_indev.c ${BSP_COMMON_DIR}/lvgl/lv_port_fs.c
|
||||
set(TARGET_REQUIRED_SRCS ${sources} ${BSP_COMMON_DIR}/il9341/bsp_il9341.c ${BSP_COMMON_DIR}/lvgl/lv_port_disp.c ${BSP_COMMON_DIR}/lvgl/lv_port_indev.c ${BSP_COMMON_DIR}/lvgl/lv_port_fs.c
|
||||
${BSP_COMMON_DIR}/touch/xpt2046.c ${BSP_COMMON_DIR}/touch/touch.c ${BSP_COMMON_DIR}/fatfs/fatfs_spi_sd.c ${BSP_COMMON_DIR}/spi_sd/bsp_spi_sd.c)
|
||||
set(mains main.c)
|
||||
generate_bin()
|
||||
|
|
|
|||
|
|
@ -2,11 +2,11 @@
|
|||
|
||||
## Overview
|
||||
|
||||
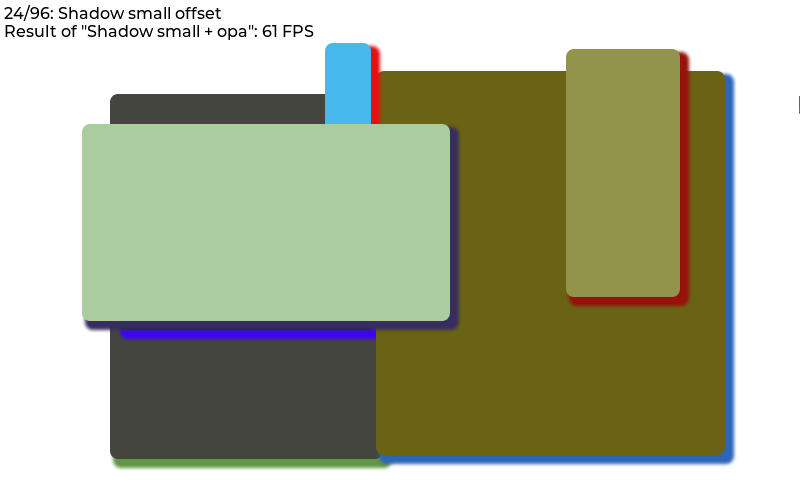
The benchmark demo tests the performance in various cases.
|
||||
For example rectangle, border, shadow, text, image blending, image transformation, bleding modes, etc.
|
||||
The benchmark demo tests the performance in various cases.
|
||||
For example rectangle, border, shadow, text, image blending, image transformation, bleding modes, etc.
|
||||
All tests are repeated with 50% opacity.
|
||||
|
||||
The size an position of the objects during testing are set with a pseudo random number to make the benchmark repeatable.
|
||||
The size an position of the objects during testing are set with a pseudo random number to make the benchmark repeatable.
|
||||
|
||||
On to top of the screen the title of the current test step, and the result of the previous step is displayed.
|
||||
|
||||
|
|
@ -18,13 +18,13 @@ On to top of the screen the title of the current test step, and the result of th
|
|||
|
||||
The FPS is measured like this:
|
||||
- load the next step
|
||||
- in the display driver's `monitor_cb` accumulate the time-to-render and the number of cycles
|
||||
- in the display driver's `monitor_cb` accumulate the time-to-render and the number of cycles
|
||||
- measure for 1 second
|
||||
- calculate `FPS = time_sum / render_cnt`
|
||||
|
||||
Note that it can result in very high FPS results for simple cases.
|
||||
E.g. if some simple rectangles are drawn in 5 ms, the benchmark will tell it's 200 FPS.
|
||||
So it ignores `LV_DISP_REFR_PERIOD` which tells LVGL how often it should refresh the screen.
|
||||
Note that it can result in very high FPS results for simple cases.
|
||||
E.g. if some simple rectangles are drawn in 5 ms, the benchmark will tell it's 200 FPS.
|
||||
So it ignores `LV_DISP_REFR_PERIOD` which tells LVGL how often it should refresh the screen.
|
||||
In other words, the benchmark shows the FPS from the pure rendering time.
|
||||
|
||||
By default, only the changed areas are refreshed. It means if only a few pixels are changed in 1 ms the benchmark will show 1000 FPS. To measure the performance with full screen refresh uncomment `lv_obj_invalidate(lv_scr_act())` in `monitor_cb()` in `lv_demo_benchmark.c`.
|
||||
|
|
@ -32,14 +32,14 @@ By default, only the changed areas are refreshed. It means if only a few pixels
|
|||

|
||||
|
||||
|
||||
## Result summary
|
||||
## Result summary
|
||||
In the end, a table is created to display measured FPS values.
|
||||
|
||||
On top of the summary screen, the "Weighted FPS" value is shown.
|
||||
In this, the result of the more common cases are taken into account with a higher weight.
|
||||
On top of the summary screen, the "Weighted FPS" value is shown.
|
||||
In this, the result of the more common cases are taken into account with a higher weight.
|
||||
|
||||
"Opa. speed" shows the speed of the measurements with opacity compared to full opacity.
|
||||
E.g. "Opa. speed = 90%" means that rendering with opacity is 10% slower.
|
||||
"Opa. speed" shows the speed of the measurements with opacity compared to full opacity.
|
||||
E.g. "Opa. speed = 90%" means that rendering with opacity is 10% slower.
|
||||
|
||||
In the first section of the table, "Slow but common cases", those cases are displayed which are considered common but were slower than 20 FPS.
|
||||
|
||||
|
|
|
|||
|
|
@ -2,8 +2,8 @@
|
|||
|
||||
## Overview
|
||||
|
||||
LVGL allows you to control the widgets with keypad and/or encoder without touchpad.
|
||||
This demo shows how to handle buttons, drop-down lists, rollers, sliders, switches and text inputs without touchpad.
|
||||
LVGL allows you to control the widgets with keypad and/or encoder without touchpad.
|
||||
This demo shows how to handle buttons, drop-down lists, rollers, sliders, switches and text inputs without touchpad.
|
||||
Learn more about the touchpad-less usage of LVGL [here](https://docs.lvgl.io/v7/en/html/overview/indev.html#keypad-and-encoder).
|
||||
|
||||

|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
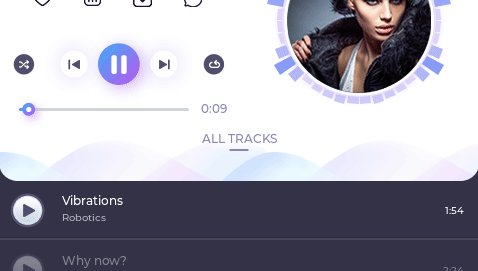
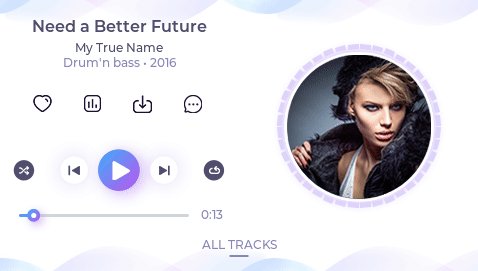
# Music player demo
|
||||
|
||||
## Overview
|
||||
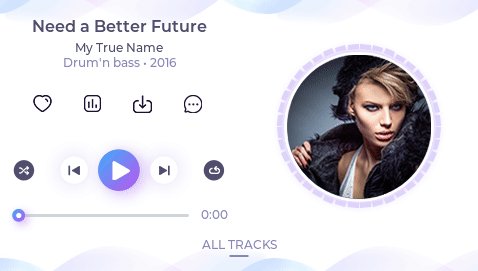
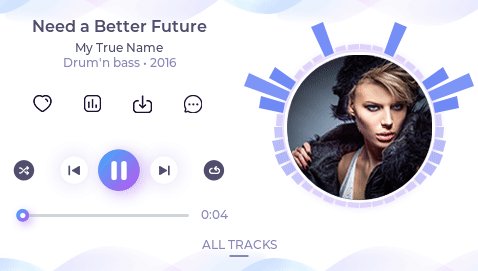
The music player demo shows what kind of modern, smartphone-like user interfaces can be created on LVGL. It works the best with display with 480x272 or 272x480 resolution.
|
||||
The music player demo shows what kind of modern, smartphone-like user interfaces can be created on LVGL. It works the best with display with 480x272 or 272x480 resolution.
|
||||
|
||||
|
||||

|
||||
|
|
@ -15,13 +15,13 @@ The music player demo shows what kind of modern, smartphone-like user interfaces
|
|||
- `assets/spectrum.py` creates an array of spectrum values from a music. 4 band are created with 33 samples/sec: bass, bass-mid, mid, mid-treble.
|
||||
- The spectrum meter UI does the followings:
|
||||
- Zoom the album cover proportionality to the current bass value
|
||||
- Display the 4 bands on the left side of a circle by default at 0°, 45°, 90°, 135°
|
||||
- Display the 4 bands on the left side of a circle by default at 0°, 45°, 90°, 135°
|
||||
- Add extra bars next to the "main bars" with a cosine shape. Add more bars for the lower bands.
|
||||
- If the there is a large enough bass add a random offset to the position of the bars. E.g. start from 63° istead of 0°. (bars greater than 180° start again from 0°)
|
||||
- If there no bass add 1 to the offset of the bars (it creates a "walking" effect)
|
||||
- Mirror the bars to the right side of the circle
|
||||
|
||||
|
||||
## Using spectrum.py
|
||||
- install `librosa` with `pip3 install librosa`
|
||||
- install `librosa` with `pip3 install librosa`
|
||||
- run `python sectrum.py my_file.mp3`
|
||||
- see the result in `spectrum.h`
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
# Printer demo
|
||||
|
||||
## Overview
|
||||
A printer example created with LVGL. This demo is optmized for 800x480 resolution and among many others it demonstrates custom theme creation, style transitions and animations.
|
||||
A printer example created with LVGL. This demo is optmized for 800x480 resolution and among many others it demonstrates custom theme creation, style transitions and animations.
|
||||
|
||||
The demo uses some images with 32 bit color depth they require ~1.6 MB flash. With 16 bit color depth ~900KB is required for the images.
|
||||
|
||||
|
|
|
|||
|
|
@ -2,8 +2,8 @@
|
|||
|
||||
## Overview
|
||||
|
||||
A stress test for LVGL.
|
||||
It contains a lot of object creation, deletion, animations, styles usage, and so on. It can be used if there is any memory corruption during heavy usage or any memory leaks.
|
||||
A stress test for LVGL.
|
||||
It contains a lot of object creation, deletion, animations, styles usage, and so on. It can be used if there is any memory corruption during heavy usage or any memory leaks.
|
||||
|
||||

|
||||
|
||||
|
|
|
|||
|
|
@ -17,7 +17,7 @@ LV_DPI =130
|
|||
LV_ANIM_REPEAT_INFINITE = -1
|
||||
|
||||
# Register SDL display driver.
|
||||
|
||||
|
||||
disp_buf1 = lv.disp_buf_t()
|
||||
buf1_1 = bytes(480 * 10)
|
||||
disp_buf1.init(buf1_1, None, len(buf1_1)//4)
|
||||
|
|
@ -32,7 +32,7 @@ disp_drv.register()
|
|||
# Register SDL mouse driver
|
||||
|
||||
indev_drv = lv.indev_drv_t()
|
||||
indev_drv.init()
|
||||
indev_drv.init()
|
||||
indev_drv.type = lv.INDEV_TYPE.POINTER
|
||||
indev_drv.read_cb = SDL.mouse_read
|
||||
indev_drv.register()
|
||||
|
|
@ -55,7 +55,7 @@ def LV_DPX(n):
|
|||
return tmp
|
||||
else:
|
||||
return 1
|
||||
|
||||
|
||||
def color_chg_event_cb(sw, e):
|
||||
if e == lv.EVENT.VALUE_CHANGED:
|
||||
flag = lv.THEME_MATERIAL_FLAG.LIGHT
|
||||
|
|
@ -63,7 +63,7 @@ def color_chg_event_cb(sw, e):
|
|||
flag=lv.THEME_MATERIAL_FLAG.DARK
|
||||
theme = lv.theme_material_init(LV_THEME_DEFAULT_COLOR_PRIMARY,LV_THEME_DEFAULT_COLOR_SECONDARY,flag,
|
||||
lv.theme_get_font_small(), lv.theme_get_font_normal(), lv.theme_get_font_subtitle(),
|
||||
lv.theme_get_font_title())
|
||||
lv.theme_get_font_title())
|
||||
def slider_event_cb(slider, e):
|
||||
if e == lv.EVENT.VALUE_CHANGED:
|
||||
if slider.get_type() == lv.slider.TYPE.NORMAL:
|
||||
|
|
@ -75,19 +75,19 @@ def slider_event_cb(slider, e):
|
|||
slider_string = str(slider_left) + '-' + str(slider_right)
|
||||
# print("slider left value: %d, slider right value: %d"%(slider_left,slider_right))
|
||||
slider.set_style_local_value_str(lv.slider.PART.INDIC, lv.STATE.DEFAULT, slider_string)
|
||||
|
||||
|
||||
def linemeter_anim(a,lmeter, value):
|
||||
lmeter.set_value(value)
|
||||
label = lmeter.get_child(None)
|
||||
label.set_text(str(value))
|
||||
label.align(lmeter, lv.ALIGN.CENTER, 0, 0)
|
||||
|
||||
|
||||
def gauge_anim(a,gauge,val):
|
||||
gauge.set_value(0,val)
|
||||
label=gauge.get_child(None)
|
||||
label.set_text(str(val))
|
||||
label.align(gauge, lv.ALIGN.CENTER, 0, 0)
|
||||
|
||||
|
||||
def bar_anim(task,bar):
|
||||
val = bar.get_value()
|
||||
# print("bar value: ",val)
|
||||
|
|
@ -95,11 +95,11 @@ def bar_anim(task,bar):
|
|||
val += 1
|
||||
if val > max_value:
|
||||
val=0
|
||||
bar.set_value(val,lv.ANIM.OFF)
|
||||
bar.set_value(val,lv.ANIM.OFF)
|
||||
cpy_string = "Copying %d/%d"% (val, max_value)
|
||||
# print(cpy_string)
|
||||
bar.set_style_local_value_str(lv.bar.PART.BG, lv.STATE.DEFAULT, cpy_string)
|
||||
|
||||
|
||||
def arc_phase1_ready_cb(a,arc):
|
||||
a_arc=lv.anim_t()
|
||||
a_arc.init()
|
||||
|
|
@ -117,19 +117,19 @@ def arc_phase2_ready_cb(a,arc):
|
|||
a_arc.set_values(0, 360)
|
||||
a_arc.set_ready_cb(lambda a: arc_phase1_ready_cb(a,arc))
|
||||
lv.anim_t.start(a_arc)
|
||||
|
||||
|
||||
def anim_phase1(a,arc,val):
|
||||
arc.set_end_angle(val)
|
||||
label = arc.get_child(None)
|
||||
label.set_text(str(val))
|
||||
label.align(arc, lv.ALIGN.CENTER, 0, 0)
|
||||
|
||||
|
||||
def anim_phase2(a,arc,val):
|
||||
arc.set_end_angle(val)
|
||||
label = arc.get_child(None)
|
||||
label.set_text(str(val))
|
||||
label.align(arc, lv.ALIGN.CENTER, 0, 0)
|
||||
|
||||
|
||||
def controls_create(parent):
|
||||
lv.page.set_scrl_layout(lv.page.__cast__(parent), lv.LAYOUT.PRETTY_TOP)
|
||||
if LV_DEMO_WIDGETS_SLIDESHOW == 0:
|
||||
|
|
@ -139,15 +139,15 @@ def controls_create(parent):
|
|||
btnm = lv.btnmatrix.__cast__(m.get_btnmatrix())
|
||||
# print("type(btnm): ",type(btnm))
|
||||
btnm.set_btn_ctrl(1, lv.btnmatrix.CTRL.CHECK_STATE)
|
||||
|
||||
|
||||
h = lv.cont(parent, None)
|
||||
h.set_layout(lv.LAYOUT.PRETTY_MID)
|
||||
h.add_style(lv.cont.PART.MAIN, style_box)
|
||||
h.set_drag_parent(True)
|
||||
|
||||
|
||||
h.set_style_local_value_str(lv.cont.PART.MAIN, lv.STATE.DEFAULT, "Basics")
|
||||
|
||||
disp_size = display.get_size_category()
|
||||
|
||||
disp_size = display.get_size_category()
|
||||
if disp_size <= lv.DISP_SIZE.SMALL:
|
||||
grid_w= lv.page.get_width_grid(lv.page.__cast__(parent),1,1)
|
||||
# print("grid_w: ",grid_w)
|
||||
|
|
@ -157,23 +157,23 @@ def controls_create(parent):
|
|||
|
||||
h.set_fit2(lv.FIT.NONE, lv.FIT.TIGHT)
|
||||
h.set_width(grid_w)
|
||||
btn = lv.btn(h,None)
|
||||
btn = lv.btn(h,None)
|
||||
btn.set_fit2(lv.FIT.NONE, lv.FIT.TIGHT)
|
||||
if disp_size <= lv.DISP_SIZE.SMALL:
|
||||
button_width=h.get_width_grid(1,1)
|
||||
else:
|
||||
button_width=h.get_width_grid(2,1)
|
||||
# print("button_width: %d"%button_width)
|
||||
|
||||
|
||||
btn.set_width(button_width)
|
||||
label = lv.label(btn, None)
|
||||
label.set_text("Button")
|
||||
|
||||
|
||||
btn = lv.btn(h, btn)
|
||||
btn.toggle()
|
||||
label = lv.label(btn, None)
|
||||
label.set_text("Button")
|
||||
|
||||
|
||||
lv.switch(h, None)
|
||||
|
||||
lv.checkbox(h, None)
|
||||
|
|
@ -184,7 +184,7 @@ def controls_create(parent):
|
|||
slider.set_value(40, lv.ANIM.OFF)
|
||||
slider.set_event_cb(slider_event_cb)
|
||||
slider.set_width_margin(fit_w);
|
||||
|
||||
|
||||
# Use the knobs style value the display the current value in focused state
|
||||
slider.set_style_local_margin_top(lv.slider.PART.BG, lv.STATE.DEFAULT, LV_DPX(25))
|
||||
slider.set_style_local_value_font(lv.slider.PART.KNOB, lv.STATE.DEFAULT, lv.theme_get_font_small())
|
||||
|
|
@ -194,7 +194,7 @@ def controls_create(parent):
|
|||
slider.set_style_local_transition_time(lv.slider.PART.KNOB, lv.STATE.DEFAULT, 300)
|
||||
slider.set_style_local_transition_prop_5(lv.slider.PART.KNOB, lv.STATE.DEFAULT, lv.STYLE.VALUE_OFS_Y)
|
||||
slider.set_style_local_transition_prop_6(lv.slider.PART.KNOB, lv.STATE.DEFAULT, lv.STYLE.VALUE_OPA)
|
||||
|
||||
|
||||
slider = lv.slider(h, None)
|
||||
slider.set_type(lv.slider.TYPE.RANGE)
|
||||
slider.set_value(70, lv.ANIM.OFF)
|
||||
|
|
@ -206,11 +206,11 @@ def controls_create(parent):
|
|||
lv.event_send(slider,lv.EVENT.VALUE_CHANGED, None) # To refresh the text
|
||||
if slider.get_width() > fit_w:
|
||||
slider.set_width(fit_w)
|
||||
|
||||
|
||||
h = lv.cont(parent, h)
|
||||
h.set_fit(lv.FIT.NONE)
|
||||
h.set_style_local_value_str(lv.cont.PART.MAIN, lv.STATE.DEFAULT, "Text input")
|
||||
|
||||
|
||||
ta = lv.textarea(h, None)
|
||||
lv.cont.set_fit2(h,lv.FIT.PARENT, lv.FIT.NONE)
|
||||
ta.set_text("")
|
||||
|
|
@ -258,7 +258,7 @@ def visuals_create(parent):
|
|||
chart.set_div_line_count(3, 0)
|
||||
chart.set_point_count(8)
|
||||
chart.set_type(lv.chart.TYPE.LINE)
|
||||
|
||||
|
||||
if disp_size > lv.DISP_SIZE.SMALL:
|
||||
chart.set_style_local_pad_left(lv.chart.PART.BG, lv.STATE.DEFAULT, 4 * (LV_DPI // 10))
|
||||
chart.set_style_local_pad_bottom(lv.chart.PART.BG, lv.STATE.DEFAULT, 3 * (LV_DPI // 10))
|
||||
|
|
@ -268,7 +268,7 @@ def visuals_create(parent):
|
|||
chart.set_x_tick_length(0, 0)
|
||||
chart.set_y_tick_texts("600\n500\n400\n300\n200", 0, lv.chart.AXIS.DRAW_LAST_TICK)
|
||||
chart.set_x_tick_texts("Jan\nFeb\nMar\nApr\nMay\nJun\nJul\nAug", 0, lv.chart.AXIS.DRAW_LAST_TICK)
|
||||
|
||||
|
||||
s1 = chart.add_series(LV_THEME_DEFAULT_COLOR_PRIMARY)
|
||||
s2 = chart.add_series(LV_THEME_DEFAULT_COLOR_SECONDARY)
|
||||
|
||||
|
|
@ -282,7 +282,7 @@ def visuals_create(parent):
|
|||
chart.set_next(s1, 60)
|
||||
chart.set_next(s1, 10)
|
||||
chart.set_next(s1, 90)
|
||||
|
||||
|
||||
chart.set_next(s2, 32)
|
||||
chart.set_next(s2, 66)
|
||||
chart.set_next(s2, 5)
|
||||
|
|
@ -333,7 +333,7 @@ def visuals_create(parent):
|
|||
grid_w_meter = lv.page.get_width_grid(page, 2, 1)
|
||||
else:
|
||||
grid_w_meter = lv.page.get_width_grid(page, 3, 1)
|
||||
|
||||
|
||||
meter_h = lv.page.get_height_fit(page)
|
||||
if grid_w_meter < meter_h:
|
||||
meter_size = grid_w_meter
|
||||
|
|
@ -359,7 +359,7 @@ def visuals_create(parent):
|
|||
a_lm.set_playback_time(1000)
|
||||
a_lm.set_repeat_count(LV_ANIM_REPEAT_INFINITE)
|
||||
lv.anim_t.start(a_lm)
|
||||
|
||||
|
||||
gauge = lv.gauge(parent, None)
|
||||
gauge.set_drag_parent(True)
|
||||
gauge.set_size(meter_size, meter_size)
|
||||
|
|
@ -378,7 +378,7 @@ def visuals_create(parent):
|
|||
a_ga.set_repeat_count(LV_ANIM_REPEAT_INFINITE)
|
||||
a_ga.set_custom_exec_cb(lambda a, val: gauge_anim(a,gauge,val))
|
||||
lv.anim_t.start(a_ga)
|
||||
|
||||
|
||||
arc = lv.arc(parent,None)
|
||||
arc.set_drag_parent(True)
|
||||
arc.set_bg_angles(0, 360)
|
||||
|
|
@ -412,7 +412,7 @@ def visuals_create(parent):
|
|||
bar_h.set_width(lv.page.get_width_grid(page, 2, 1))
|
||||
else:
|
||||
bar_h.set_width(lv.page.get_width_grid(parent, 3, 2))
|
||||
|
||||
|
||||
bar = lv.bar(bar_h,None)
|
||||
bar.set_width(lv.cont.get_width_fit(bar_h))
|
||||
bar.set_style_local_value_font(lv.bar.PART.BG, lv.STATE.DEFAULT, lv.theme_get_font_small())
|
||||
|
|
@ -421,7 +421,7 @@ def visuals_create(parent):
|
|||
bar.set_style_local_margin_bottom(lv.bar.PART.BG, lv.STATE.DEFAULT, LV_DPI // 7)
|
||||
bar.align(None, lv.ALIGN.CENTER, 0, 0)
|
||||
bar.set_value(30,lv.ANIM.OFF)
|
||||
|
||||
|
||||
led_h = lv.cont(parent, None)
|
||||
led_h.set_layout(lv.LAYOUT.PRETTY_MID)
|
||||
if disp_size <= lv.DISP_SIZE.SMALL:
|
||||
|
|
@ -459,9 +459,9 @@ def visuals_create(parent):
|
|||
def selectors_create(parent):
|
||||
page = lv.page.__cast__(parent)
|
||||
lv.page.set_scrl_layout(page, lv.LAYOUT.PRETTY_MID)
|
||||
|
||||
|
||||
grid_h = page.get_height_grid(1, 1)
|
||||
|
||||
|
||||
if disp_size <= lv.DISP_SIZE.SMALL:
|
||||
grid_w = page.get_width_grid(1, 1)
|
||||
else:
|
||||
|
|
@ -497,7 +497,7 @@ def selectors_create(parent):
|
|||
h.set_style_local_pad_top(lv.cont.PART_MAIN, LV_STATE_DEFAULT, 0);
|
||||
h.set_size(min(grid_h, grid_w), min(grid_h, grid_w))
|
||||
h.set_layout(lv.LAYOUT.PRETTY_TOP)
|
||||
|
||||
|
||||
roller = lv.roller(h, None)
|
||||
roller.add_style(lv.cont.PART.MAIN, style_box)
|
||||
roller.set_style_local_value_str(lv.cont.PART.MAIN, lv.STATE.DEFAULT, "Roller")
|
||||
|
|
@ -508,8 +508,8 @@ def selectors_create(parent):
|
|||
roller.set_width(lv.cont.get_width_grid(h, 1 , 1))
|
||||
else:
|
||||
roller.set_width(lv.cont.get_width_grid(h, 2 , 1))
|
||||
|
||||
|
||||
|
||||
|
||||
dd = lv.dropdown(h, None)
|
||||
dd.add_style(lv.cont.PART.MAIN, style_box)
|
||||
dd.set_style_local_value_str(lv.cont.PART.MAIN, lv.STATE.DEFAULT, "Dropdown")
|
||||
|
|
@ -517,20 +517,20 @@ def selectors_create(parent):
|
|||
dd.set_width(lv.cont.get_width_grid(h, 1 , 1))
|
||||
else:
|
||||
dd.set_width(lv.cont.get_width_grid(h, 2 , 1))
|
||||
|
||||
|
||||
dd.set_options("Alpha\nBravo\nCharlie\nDelta\nEcho\nFoxtrot\nGolf\nHotel\nIndia\nJuliette\nKilo\nLima\nMike\nNovember\n"
|
||||
"Oscar\nPapa\nQuebec\nRomeo\nSierra\nTango\nUniform\nVictor\nWhiskey\nXray\nYankee\nZulu")
|
||||
|
||||
|
||||
list = lv.list(parent, None)
|
||||
list.set_scroll_propagation(True)
|
||||
list.set_size(grid_w, grid_h)
|
||||
|
||||
|
||||
txts = [lv.SYMBOL.SAVE, "Save", lv.SYMBOL.CUT, "Cut", lv.SYMBOL.COPY, "Copy",
|
||||
lv.SYMBOL.OK, "This is a quite long text to scroll on the list", lv.SYMBOL.EDIT, "Edit", lv.SYMBOL.WIFI, "Wifi",
|
||||
lv.SYMBOL.BLUETOOTH, "Bluetooth", lv.SYMBOL.GPS, "GPS", lv.SYMBOL.USB, "USB",
|
||||
lv.SYMBOL.SD_CARD, "SD card", lv.SYMBOL.CLOSE, "Close"]
|
||||
|
||||
|
||||
|
||||
|
||||
for i in range(0,len(txts)//2,2):
|
||||
btn = list.add_btn(txts[i], txts[i + 1]);
|
||||
lv.btn.set_checkable(lv.btn.__cast__(btn),True)
|
||||
|
|
@ -538,9 +538,9 @@ def selectors_create(parent):
|
|||
# Make a button disabled
|
||||
if i == 4:
|
||||
btn.set_state(lv.btn.STATE.DISABLED)
|
||||
|
||||
|
||||
cal.set_highlighted_dates(hl, 2)
|
||||
|
||||
|
||||
tv = lv.tabview(lv.scr_act(), None)
|
||||
display = scr.get_disp()
|
||||
disp_size = display.get_size_category()
|
||||
|
|
@ -549,7 +549,7 @@ tv.set_style_local_pad_left(lv.tabview.PART.TAB_BG, lv.STATE.DEFAULT, disp_drv.h
|
|||
sw = lv.switch(lv.scr_act(), None)
|
||||
if lv.theme_get_flags() & lv.THEME_MATERIAL_FLAG.DARK:
|
||||
sw.on(LV_ANIM_OFF)
|
||||
sw.set_event_cb(color_chg_event_cb)
|
||||
sw.set_event_cb(color_chg_event_cb)
|
||||
sw.set_pos(LV_DPX(10), LV_DPX(10))
|
||||
sw.set_style_local_value_str(lv.switch.PART.BG, lv.STATE.DEFAULT, "Dark")
|
||||
sw.set_style_local_value_align(lv.switch.PART.BG, lv.STATE.DEFAULT, lv.ALIGN.OUT_RIGHT_MID)
|
||||
|
|
@ -567,6 +567,6 @@ style_box.set_value_ofs_y(lv.STATE.DEFAULT, - LV_DPX(10))
|
|||
style_box.set_margin_top(lv.STATE.DEFAULT, LV_DPX(30))
|
||||
|
||||
controls_create(t1)
|
||||
visuals_create(t2)
|
||||
visuals_create(t2)
|
||||
selectors_create(t3)
|
||||
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@ class counting_button(lv.btn):
|
|||
self.label = lv.label(self, None) # Add a label to the button
|
||||
self.label.set_text("Button") # Set the labels text
|
||||
self.cnt=0
|
||||
|
||||
|
||||
def btn_event_cb(self,btn,event):
|
||||
if event == lv.EVENT.CLICKED:
|
||||
self.cnt += 1
|
||||
|
|
|
|||
|
|
@ -55,7 +55,7 @@ btn = lv.btn(lv.scr_act(), None) # Add a button the c
|
|||
btn.set_pos(10, 10) # Set its position
|
||||
btn.set_size(120, 50) # Set its size
|
||||
btn.reset_style_list(lv.btn.PART.MAIN) # Remove the styles coming from the theme
|
||||
btn.add_style(lv.btn.PART.MAIN, style_btn)
|
||||
btn.add_style(lv.btn.PART.MAIN, style_btn)
|
||||
|
||||
label = lv.label(btn, None) # Add a label to the button
|
||||
label.set_text("Button") # Set the labels text
|
||||
|
|
@ -66,7 +66,7 @@ btn2.set_pos(10, 80)
|
|||
btn2.set_size(120, 50) # Set its size
|
||||
btn2.reset_style_list(lv.btn.PART.MAIN) # Remove the styles coming from the theme
|
||||
btn2.add_style(lv.btn.PART.MAIN, style_btn)
|
||||
btn2.add_style(lv.btn.PART.MAIN, style_btn_red) # Add the red style on top of the current
|
||||
btn2.add_style(lv.btn.PART.MAIN, style_btn_red) # Add the red style on top of the current
|
||||
btn2.set_style_local_radius(lv.btn.PART.MAIN, lv.STATE.DEFAULT, lv.RADIUS.CIRCLE); # Add a local style
|
||||
|
||||
label = lv.label(btn2, None) # Add a label to the button
|
||||
|
|
|
|||
|
|
@ -5,13 +5,13 @@ style.init()
|
|||
style.set_line_color(lv.STATE.DEFAULT,lv_colors.GRAY)
|
||||
style.set_line_width(lv.STATE.DEFAULT, 6)
|
||||
style.set_line_rounded(lv.STATE.DEFAULT, True)
|
||||
|
||||
|
||||
# Create an object with the new style
|
||||
obj = lv.line(lv.scr_act(), None)
|
||||
obj.add_style(lv.line.PART.MAIN, style)
|
||||
|
||||
p = [ {"x":10, "y":30},
|
||||
{"x":30, "y":50},
|
||||
p = [ {"x":10, "y":30},
|
||||
{"x":30, "y":50},
|
||||
{"x":100, "y":0}]
|
||||
|
||||
obj.set_points(p, 3)
|
||||
|
|
|
|||
|
|
@ -12,7 +12,7 @@ except:
|
|||
except:
|
||||
print("Could not find img_cogwheel binary image file")
|
||||
sys.exit()
|
||||
|
||||
|
||||
# create the cogwheel image data
|
||||
|
||||
cogwheel_img_dsc = lv.img_dsc_t(
|
||||
|
|
@ -46,7 +46,7 @@ lv.img.cache_set_size(2)
|
|||
obj.add_style(lv.img.PART.MAIN, style)
|
||||
obj.set_src(cogwheel_img_dsc)
|
||||
obj.align(None, lv.ALIGN.CENTER, 0, 0)
|
||||
|
||||
|
||||
while True:
|
||||
lv.task_handler()
|
||||
time.sleep_ms(10)
|
||||
|
|
|
|||
|
|
@ -1,13 +1,13 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple Arc
|
||||
Simple Arc
|
||||
""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_arc/lv_ex_arc_1
|
||||
:language: c
|
||||
|
||||
Loader with Arc
|
||||
Loader with Arc
|
||||
""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_arc/lv_ex_arc_2
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@ def arc_loader(task,arc):
|
|||
task._del()
|
||||
else:
|
||||
arc.set_value(angle)
|
||||
|
||||
|
||||
# create an arc which acts as a loader
|
||||
|
||||
arc = lv.arc(lv.scr_act(),None)
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
C
|
||||
^
|
||||
Simple Bar
|
||||
Simple Bar
|
||||
""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_bar/lv_ex_bar_1
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ def event_handler(source,evt):
|
|||
print("State: checked")
|
||||
else:
|
||||
print("State: unchecked")
|
||||
|
||||
|
||||
# create a simple bar
|
||||
bar1 = lv.bar(lv.scr_act(),None)
|
||||
bar1.set_size(200,20)
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple Buttons
|
||||
Simple Buttons
|
||||
""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_btn/lv_ex_btn_1
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@ path_ease_in_out = lv.anim_path_t()
|
|||
path_ease_in_out.init()
|
||||
path_overshoot.set_cb(lv.anim_path_t.ease_in_out)
|
||||
|
||||
# Gum line button
|
||||
# Gum line button
|
||||
style_gum = lv.style_t()
|
||||
style_gum.init()
|
||||
style_gum.set_transform_width(lv.STATE.PRESSED, 10)
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple Button matrix
|
||||
Simple Button matrix
|
||||
""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_btnmatrix/lv_ex_btnmatrix_1
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@ def event_handler(source,evt):
|
|||
date = lv.calendar.get_pressed_date(source)
|
||||
if date:
|
||||
print("Clicked date: %02d.%02d.%02d"%(date.day, date.month, date.year))
|
||||
|
||||
|
||||
# create a calendar
|
||||
calendar = lv.calendar(lv.scr_act(),None)
|
||||
calendar.set_size(235,235)
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Drawing on the Canvas and rotate
|
||||
Drawing on the Canvas and rotate
|
||||
""""""""""""""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_canvas/lv_ex_canvas_1
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Line Chart
|
||||
Line Chart
|
||||
""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_chart/lv_ex_chart_1
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ def event_handler(source,evt):
|
|||
print("State: checked")
|
||||
else:
|
||||
print("State: unchecked")
|
||||
|
||||
|
||||
# create a checkbox
|
||||
cb = lv.checkbox(lv.scr_act(),None)
|
||||
cb.set_text("I agree to terms\nand conditions.")
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple Gauge
|
||||
Simple Gauge
|
||||
""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_gauge/lv_ex_gauge_1
|
||||
|
|
|
|||
|
|
@ -11,8 +11,8 @@ except:
|
|||
except:
|
||||
print("Could not find img_hand file")
|
||||
sys.exit()
|
||||
|
||||
|
||||
|
||||
|
||||
# create the hands image data
|
||||
|
||||
img_hand_dsc = lv.img_dsc_t(
|
||||
|
|
|
|||
|
|
@ -13,7 +13,7 @@ with open('img_hand.png','rb') as f:
|
|||
|
||||
img_hand_dsc = lv.img_dsc_t({
|
||||
'data_size': len(png_data),
|
||||
'data': png_data
|
||||
'data': png_data
|
||||
})
|
||||
# needle colors
|
||||
needle_colors=[lv_colors.BLUE,lv_colors.ORANGE,lv_colors.PURPLE]
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@ except:
|
|||
cogwheel_img_data = f.read()
|
||||
except:
|
||||
print("Could not find binary img_cogwheel file")
|
||||
|
||||
|
||||
# create the cogwheel image data
|
||||
|
||||
cogwheel_img_dsc = lv.img_dsc_t(
|
||||
|
|
|
|||
|
|
@ -16,10 +16,10 @@ except:
|
|||
except:
|
||||
print("Could not find img_cogwheel png file")
|
||||
sys.exit()
|
||||
|
||||
|
||||
png_img_dsc = lv.img_dsc_t({
|
||||
'data_size': len(png_data),
|
||||
'data': png_data
|
||||
'data': png_data
|
||||
})
|
||||
|
||||
# Create an image using the decoder
|
||||
|
|
|
|||
|
|
@ -12,7 +12,7 @@ except:
|
|||
cogwheel_img_data = f.read()
|
||||
except:
|
||||
print("Could not find binary img_cogwheel file")
|
||||
|
||||
|
||||
# create the cogwheel image data
|
||||
|
||||
cogwheel_img_dsc = lv.img_dsc_t(
|
||||
|
|
@ -25,21 +25,21 @@ cogwheel_img_dsc = lv.img_dsc_t(
|
|||
|
||||
def slider_event_cb(slider,event):
|
||||
if event == lv.EVENT.VALUE_CHANGED:
|
||||
# Recolor the image based on the sliders' values
|
||||
# Recolor the image based on the sliders' values
|
||||
color = lv.color_make(red_slider.get_value(), green_slider.get_value(), blue_slider.get_value())
|
||||
intense = intense_slider.get_value()
|
||||
img1.set_style_local_image_recolor_opa(lv.img.PART.MAIN, lv.STATE.DEFAULT, intense)
|
||||
img1.set_style_local_image_recolor(lv.img.PART.MAIN, lv.STATE.DEFAULT, color)
|
||||
|
||||
# Create a set of RGB sliders
|
||||
# Use the red one as a base for all the settings
|
||||
# Create a set of RGB sliders
|
||||
# Use the red one as a base for all the settings
|
||||
red_slider = lv.slider(lv.scr_act(), None)
|
||||
red_slider.set_range(0, 255)
|
||||
red_slider.set_size(SLIDER_WIDTH, 200) # Be sure it's a vertical slider
|
||||
red_slider.set_style_local_bg_color(lv.slider.PART.INDIC, lv.STATE.DEFAULT, lv_colors.RED)
|
||||
red_slider.set_event_cb(slider_event_cb)
|
||||
|
||||
# Copy it for the other three sliders
|
||||
# Copy it for the other three sliders
|
||||
green_slider = lv.slider(lv.scr_act(), red_slider)
|
||||
green_slider.set_style_local_bg_color(lv.slider.PART.INDIC, lv.STATE.DEFAULT, lv_colors.LIME)
|
||||
green_slider.set_event_cb(slider_event_cb)
|
||||
|
|
|
|||
|
|
@ -19,28 +19,28 @@ except:
|
|||
except:
|
||||
print("Could not find img_cogwheel .png file")
|
||||
sys.exit()
|
||||
|
||||
|
||||
png_img_dsc = lv.img_dsc_t({
|
||||
'data_size': len(png_data),
|
||||
'data': png_data
|
||||
'data': png_data
|
||||
})
|
||||
def slider_event_cb(slider,event):
|
||||
if event == lv.EVENT.VALUE_CHANGED:
|
||||
# Recolor the image based on the sliders' values
|
||||
# Recolor the image based on the sliders' values
|
||||
color = lv.color_make(red_slider.get_value(), green_slider.get_value(), blue_slider.get_value())
|
||||
intense = intense_slider.get_value()
|
||||
img1.set_style_local_image_recolor_opa(lv.img.PART.MAIN, lv.STATE.DEFAULT, intense)
|
||||
img1.set_style_local_image_recolor(lv.img.PART.MAIN, lv.STATE.DEFAULT, color)
|
||||
|
||||
# Create a set of RGB sliders
|
||||
# Use the red one as a base for all the settings
|
||||
# Create a set of RGB sliders
|
||||
# Use the red one as a base for all the settings
|
||||
red_slider = lv.slider(lv.scr_act(), None)
|
||||
red_slider.set_range(0, 255)
|
||||
red_slider.set_size(SLIDER_WIDTH, 200) # Be sure it's a vertical slider
|
||||
red_slider.set_style_local_bg_color(lv.slider.PART.INDIC, lv.STATE.DEFAULT, lv_colors.RED)
|
||||
red_slider.set_event_cb(slider_event_cb)
|
||||
|
||||
# Copy it for the other three sliders
|
||||
# Copy it for the other three sliders
|
||||
green_slider = lv.slider(lv.scr_act(), red_slider)
|
||||
green_slider.set_style_local_bg_color(lv.slider.PART.INDIC, lv.STATE.DEFAULT, lv_colors.LIME)
|
||||
green_slider.set_event_cb(slider_event_cb)
|
||||
|
|
|
|||
|
|
@ -10,7 +10,7 @@ with open('img_cogwheel_argb.png','rb') as f:
|
|||
|
||||
png_img_dsc = lv.img_dsc_t({
|
||||
'data_size': len(png_data),
|
||||
'data': png_data
|
||||
'data': png_data
|
||||
})
|
||||
|
||||
# Create an image using the decoder
|
||||
|
|
|
|||
|
|
@ -13,25 +13,25 @@ with open('img_cogwheel_argb.png','rb') as f:
|
|||
|
||||
png_img_dsc = lv.img_dsc_t({
|
||||
'data_size': len(png_data),
|
||||
'data': png_data
|
||||
'data': png_data
|
||||
})
|
||||
def slider_event_cb(slider,event):
|
||||
if event == lv.EVENT.VALUE_CHANGED:
|
||||
# Recolor the image based on the sliders' values
|
||||
# Recolor the image based on the sliders' values
|
||||
color = lv.color_make(red_slider.get_value(), green_slider.get_value(), blue_slider.get_value())
|
||||
intense = intense_slider.get_value()
|
||||
img1.set_style_local_image_recolor_opa(lv.img.PART.MAIN, lv.STATE.DEFAULT, intense)
|
||||
img1.set_style_local_image_recolor(lv.img.PART.MAIN, lv.STATE.DEFAULT, color)
|
||||
|
||||
# Create a set of RGB sliders
|
||||
# Use the red one as a base for all the settings
|
||||
# Create a set of RGB sliders
|
||||
# Use the red one as a base for all the settings
|
||||
red_slider = lv.slider(lv.scr_act(), None)
|
||||
red_slider.set_range(0, 255)
|
||||
red_slider.set_size(SLIDER_WIDTH, 200) # Be sure it's a vertical slider
|
||||
red_slider.set_style_local_bg_color(lv.slider.PART.INDIC, lv.STATE.DEFAULT, LV_COLOR_RED)
|
||||
red_slider.set_event_cb(slider_event_cb)
|
||||
|
||||
# Copy it for the other three sliders
|
||||
# Copy it for the other three sliders
|
||||
green_slider = lv.slider(lv.scr_act(), red_slider)
|
||||
green_slider.set_style_local_bg_color(lv.slider.PART.INDIC, lv.STATE.DEFAULT, lv_colors.LIME)
|
||||
green_slider.set_event_cb(slider_event_cb)
|
||||
|
|
|
|||
|
|
@ -12,7 +12,7 @@ except:
|
|||
except:
|
||||
print("Cannot open green buttom image file")
|
||||
sys.exit()
|
||||
|
||||
|
||||
# create the blue image data
|
||||
try:
|
||||
with open('../../../assets/imgbtn_blue_argb.bin','rb') as f:
|
||||
|
|
@ -24,7 +24,7 @@ except:
|
|||
except:
|
||||
print("Cannot open green buttom image file")
|
||||
sys.exit()
|
||||
|
||||
|
||||
imgbtn_green_dsc = lv.img_dsc_t(
|
||||
{
|
||||
"header": {"always_zero": 0, "w": 125, "h": 40, "cf": lv.img.CF.TRUE_COLOR_ALPHA},
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Keyboard with text area
|
||||
Keyboard with text area
|
||||
"""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_keyboard/lv_ex_keyboard_1
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ LV_VER_RES=240
|
|||
def event_handler(source,evt):
|
||||
if evt == lv.EVENT.VALUE_CHANGED:
|
||||
print("Value:",textarea.get_text())
|
||||
|
||||
|
||||
# create a keyboard and apply the styles
|
||||
keyb = lv.keyboard(lv.scr_act(),None)
|
||||
keyb.set_cursor_manage(True)
|
||||
|
|
@ -18,5 +18,5 @@ if ta.get_height() > max_h:
|
|||
ta.set_height(max_h)
|
||||
|
||||
# Assign the text area to the keyboard*/
|
||||
keyb.set_textarea(ta)
|
||||
keyb.set_textarea(ta)
|
||||
|
||||
|
|
|
|||
|
|
@ -1,19 +1,19 @@
|
|||
C
|
||||
^
|
||||
|
||||
Label recoloring and scrolling
|
||||
Label recoloring and scrolling
|
||||
"""""""""""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_label/lv_ex_label_1
|
||||
:language: c
|
||||
|
||||
Text shadow
|
||||
Text shadow
|
||||
""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_label/lv_ex_label_2
|
||||
:language: c
|
||||
|
||||
Align labels
|
||||
Align labels
|
||||
""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_label/lv_ex_label_3
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@ label1.set_long_mode(lv.label.LONG.BREAK) # Break the long lines
|
|||
label1.set_recolor(True) # Enable re-coloring by commands in the text
|
||||
label1.set_align(lv.label.ALIGN.CENTER) # Center aligned lines
|
||||
label1.set_text(
|
||||
"""#0000ff Re-color# #ff00ff words# #ff0000 of a# label
|
||||
"""#0000ff Re-color# #ff00ff words# #ff0000 of a# label
|
||||
and wrap long text automatically.""")
|
||||
label1.set_width(150)
|
||||
label1.align(None,lv.ALIGN.CENTER, 0, -30)
|
||||
|
|
|
|||
|
|
@ -29,7 +29,7 @@ labels.append(label)
|
|||
|
||||
class TextChanger:
|
||||
"""Changes texts of all labels every second"""
|
||||
def __init__(self, labels,
|
||||
def __init__(self, labels,
|
||||
texts=["Text", "A very long text", "A text with\nmultiple\nlines"],
|
||||
rate=1000):
|
||||
self.texts = texts
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple Line
|
||||
Simple Line
|
||||
""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_line/lv_ex_line_1
|
||||
|
|
|
|||
|
|
@ -2,10 +2,10 @@ from lv_colors import lv_colors
|
|||
import time
|
||||
|
||||
# Create an array for the points of the line
|
||||
line_points = [ {"x":5, "y":5},
|
||||
{"x":70, "y":70},
|
||||
{"x":120, "y":10},
|
||||
{"x":180, "y":60},
|
||||
line_points = [ {"x":5, "y":5},
|
||||
{"x":70, "y":70},
|
||||
{"x":120, "y":10},
|
||||
{"x":180, "y":60},
|
||||
{"x":240, "y":10}]
|
||||
|
||||
# Create new style (thick dark blue)
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple List
|
||||
Simple List
|
||||
""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_list/lv_ex_list_1
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple Message box
|
||||
Simple Message box
|
||||
"""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_msgbox/lv_ex_msgbox_1
|
||||
|
|
@ -9,7 +9,7 @@ Simple Message box
|
|||
|
||||
|
||||
|
||||
Modal
|
||||
Modal
|
||||
""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_msgbox/lv_ex_msgbox_2
|
||||
|
|
|
|||
|
|
@ -10,22 +10,22 @@ def opa_anim(mbox,v):
|
|||
bg = lv.obj.__cast__(mbox)
|
||||
# print("v: ",v)
|
||||
mbox.get_parent().set_style_local_bg_opa(lv.obj.PART.MAIN, lv.STATE.DEFAULT, v)
|
||||
|
||||
|
||||
def mbox_event_cb(obj, evt):
|
||||
if evt == lv.EVENT.DELETE:
|
||||
# Delete the parent modal background
|
||||
# Delete the parent modal background
|
||||
lv.obj.del_async(obj.get_parent())
|
||||
info.set_text(welcome_info)
|
||||
info.align(None, lv.ALIGN.IN_BOTTOM_LEFT, 5, -15)
|
||||
elif evt == lv.EVENT.VALUE_CHANGED:
|
||||
# a button was clicked
|
||||
# a button was clicked
|
||||
obj.start_auto_close(0)
|
||||
|
||||
|
||||
def btn_event_cb(btn,evt):
|
||||
if evt == lv.EVENT.CLICKED:
|
||||
# Create a full-screen background
|
||||
# Create a full-screen background
|
||||
|
||||
#Create a base object for the modal background
|
||||
#Create a base object for the modal background
|
||||
obj = lv.obj(lv.scr_act(), None)
|
||||
obj.reset_style_list(lv.obj.PART.MAIN)
|
||||
obj.add_style(lv.obj.PART.MAIN, style_modal)
|
||||
|
|
@ -34,14 +34,14 @@ def btn_event_cb(btn,evt):
|
|||
#obj.set_style_local_bg_opa(lv.obj.PART.MAIN, lv.STATE.DEFAULT, lv.OPA._80)
|
||||
btns2 = ["Ok", "Cancel", ""]
|
||||
|
||||
# Create the message box as a child of the modal background
|
||||
# Create the message box as a child of the modal background
|
||||
mbox = lv.msgbox(obj, None)
|
||||
mbox.add_btns(btns2);
|
||||
mbox.set_text("Hello world!")
|
||||
mbox.align(None, lv.ALIGN.CENTER, 0, 0)
|
||||
mbox.set_event_cb(mbox_event_cb)
|
||||
|
||||
# Fade the message box in with an animation
|
||||
# Fade the message box in with an animation
|
||||
a=lv.anim_t()
|
||||
a.init()
|
||||
a.set_var(obj)
|
||||
|
|
@ -52,7 +52,7 @@ def btn_event_cb(btn,evt):
|
|||
|
||||
info.set_text(in_msg_info)
|
||||
info.align(None, lv.ALIGN.IN_BOTTOM_LEFT, 5, -5)
|
||||
|
||||
|
||||
style_modal = lv.style_t()
|
||||
style_modal.init()
|
||||
style_modal.set_bg_color(lv.STATE.DEFAULT, lv_colors.BLACK)
|
||||
|
|
@ -63,14 +63,14 @@ btn.set_size(200, 60)
|
|||
btn.set_event_cb(btn_event_cb)
|
||||
btn.align(None, lv.ALIGN.IN_TOP_LEFT, 20, 20)
|
||||
|
||||
# Create a label on the button
|
||||
# Create a label on the button
|
||||
label = lv.label(btn,None)
|
||||
label.set_text("Display a message box!")
|
||||
|
||||
# Create an informative label on the screen
|
||||
# Create an informative label on the screen
|
||||
info = lv.label(lv.scr_act(), None)
|
||||
info.set_text(welcome_info)
|
||||
info.set_long_mode(lv.label.LONG.BREAK) # Make sure text will wrap
|
||||
info.set_long_mode(lv.label.LONG.BREAK) # Make sure text will wrap
|
||||
info.set_width(LV_HOR_RES - 10)
|
||||
info.align(None, lv.ALIGN.IN_BOTTOM_LEFT, 5, -15)
|
||||
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Base objects with custom styles
|
||||
Base objects with custom styles
|
||||
""""""""""""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_obj/lv_ex_obj_1
|
||||
|
|
|
|||
|
|
@ -6,8 +6,8 @@ Several object masks
|
|||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_objmask/lv_ex_objmask_1
|
||||
:language: c
|
||||
|
||||
|
||||
|
||||
|
||||
Text mask
|
||||
"""""""""""""""""""
|
||||
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Page with scrollbar
|
||||
Page with scrollbar
|
||||
"""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_page/lv_ex_page_1
|
||||
|
|
|
|||
|
|
@ -17,4 +17,4 @@ label.set_text("Lorem ipsum dolor sit amet, consectetur adipiscing elit,\n"
|
|||
"Excepteur sint occaecat cupidatat non proident, sunt in culpa\n"
|
||||
"qui officia deserunt mollit anim id est laborum.")
|
||||
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -17,4 +17,4 @@ label.set_text("Lorem ipsum dolor sit amet, consectetur adipiscing elit,\n"
|
|||
"Excepteur sint occaecat cupidatat non proident, sunt in culpa\n"
|
||||
"qui officia deserunt mollit anim id est laborum.")
|
||||
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple Roller
|
||||
Simple Roller
|
||||
""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_roller/lv_ex_roller_1
|
||||
|
|
|
|||
|
|
@ -19,6 +19,6 @@ roller.set_options("January\n"
|
|||
"December",
|
||||
lv.roller.MODE.INIFINITE)
|
||||
roller.set_visible_row_count(4)
|
||||
roller.align(None,lv.ALIGN.CENTER,0,0)
|
||||
roller.set_event_cb(event_handler)
|
||||
roller.align(None,lv.ALIGN.CENTER,0,0)
|
||||
roller.set_event_cb(event_handler)
|
||||
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@ Slider with custom style
|
|||
.. lv_example:: lv_ex_widgets/lv_ex_slider/lv_ex_slider_1
|
||||
:language: c
|
||||
|
||||
Set value with slider
|
||||
Set value with slider
|
||||
"""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_slider/lv_ex_slider_2
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
def event_handler(source,evt):
|
||||
if evt == lv.EVENT.VALUE_CHANGED:
|
||||
print("Value:",slider.get_value())
|
||||
|
||||
|
||||
# create a slider
|
||||
slider = lv.slider(lv.scr_act(),None)
|
||||
slider.set_width(200)
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@ def event_handler(source,evt):
|
|||
if evt == lv.EVENT.VALUE_CHANGED:
|
||||
# print(slider.get_value())
|
||||
slider_label.set_text(str(slider.get_value()))
|
||||
|
||||
|
||||
# Create a slider in the center of the display
|
||||
slider = lv.slider(lv.scr_act(),None)
|
||||
slider.set_width(200)
|
||||
|
|
@ -21,7 +21,7 @@ info_label=lv.label(lv.scr_act(), None)
|
|||
info_label.set_text(
|
||||
"""Welcome to the slider +
|
||||
label demo!
|
||||
Move the slider
|
||||
Move the slider
|
||||
and see that the label
|
||||
updates to match it."""
|
||||
)
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple Spinbox
|
||||
Simple Spinbox
|
||||
"""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_spinbox/lv_ex_spinbox_1
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
def increment_event_cb(source,evt):
|
||||
if evt == lv.EVENT.SHORT_CLICKED or evt == lv.EVENT.LONG_PRESSED_REPEAT:
|
||||
spinbox.increment()
|
||||
|
||||
|
||||
def decrement_event_cb(source,evt):
|
||||
if evt == lv.EVENT.SHORT_CLICKED or evt == lv.EVENT.LONG_PRESSED_REPEAT:
|
||||
spinbox.decrement()
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple spinner
|
||||
Simple spinner
|
||||
""""""""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_spinner/lv_ex_spinner_1
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple Switch
|
||||
Simple Switch
|
||||
"""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_switch/lv_ex_switch_1
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ def event_handler(obj,evt):
|
|||
if state:
|
||||
print("State: On")
|
||||
else:
|
||||
print("State: Off")
|
||||
print("State: Off")
|
||||
|
||||
#Create a switch and apply the styles
|
||||
sw1 = lv.switch(lv.scr_act(), None)
|
||||
|
|
@ -16,4 +16,4 @@ sw2=lv.switch(lv.scr_act(),sw1)
|
|||
sw2.on(lv.ANIM.ON)
|
||||
sw2.set_event_cb(event_handler)
|
||||
sw2.align(None, lv.ALIGN.CENTER, 0, 50)
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple table
|
||||
Simple table
|
||||
"""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_table/lv_ex_table_1
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ table.set_row_cnt(4)
|
|||
table.set_size(200,200)
|
||||
table.align(lv.scr_act(), lv.ALIGN.CENTER, -15, 0)
|
||||
|
||||
# Make the cells of the first row center aligned
|
||||
# Make the cells of the first row center aligned
|
||||
table.set_col_width(0,100)
|
||||
table.set_cell_align(0, 0, lv.label.ALIGN.CENTER)
|
||||
table.set_cell_align(0, 1, lv.label.ALIGN.CENTER)
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple Tabview
|
||||
Simple Tabview
|
||||
"""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_tabview/lv_ex_tabview_1
|
||||
|
|
|
|||
|
|
@ -14,7 +14,7 @@ This the first tab\n
|
|||
If the content
|
||||
of a tab
|
||||
become too long
|
||||
then it
|
||||
then it
|
||||
automatically
|
||||
becomes
|
||||
scrollable.
|
||||
|
|
|
|||
|
|
@ -6,14 +6,14 @@ Simple Text area
|
|||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_textarea/lv_ex_textarea_1
|
||||
:language: c
|
||||
|
||||
|
||||
Text area with password field
|
||||
|
||||
|
||||
Text area with password field
|
||||
"""""""""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_textarea/lv_ex_textarea_2
|
||||
:language: c
|
||||
|
||||
|
||||
Text auto-formatting
|
||||
"""""""""""""""""""""""""""""
|
||||
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@ class TextArea():
|
|||
self.ta.align(None,lv.ALIGN.CENTER,0,0)
|
||||
self.ta.set_text("A text in a Text Area")
|
||||
self.ta.set_event_cb(self.event_handler)
|
||||
|
||||
|
||||
def event_handler(self,source,event):
|
||||
if event == lv.EVENT.VALUE_CHANGED:
|
||||
print("i= ",self.i)
|
||||
|
|
@ -18,6 +18,6 @@ class TextArea():
|
|||
if self.i < len(txt):
|
||||
self.ta.add_char(ord(txt[self.i]))
|
||||
self.i += 1
|
||||
|
||||
|
||||
TextArea()
|
||||
|
||||
|
|
|
|||
|
|
@ -3,7 +3,7 @@ LV_VER_RES=240
|
|||
|
||||
def ta_event_cb(ta,event):
|
||||
if event == lv.EVENT.CLICKED:
|
||||
# Focus on the clicked text area
|
||||
# Focus on the clicked text area
|
||||
if kb != None:
|
||||
kb.set_textarea(ta)
|
||||
elif event == LV_EVENT_INSERT:
|
||||
|
|
@ -11,7 +11,7 @@ def ta_event_cb(ta,event):
|
|||
if string[0] == '\n':
|
||||
print("Ready")
|
||||
|
||||
# Create the password box
|
||||
# Create the password box
|
||||
pwd_ta = lv.textarea(lv.scr_act(), None)
|
||||
pwd_ta.set_text("")
|
||||
pwd_ta.set_pwd_mode(True)
|
||||
|
|
@ -21,27 +21,27 @@ pwd_ta.set_width(LV_HOR_RES // 2 - 20)
|
|||
pwd_ta.set_pos(5, 20)
|
||||
pwd_ta.set_event_cb(ta_event_cb)
|
||||
|
||||
# Create a label and position it above the text box
|
||||
# Create a label and position it above the text box
|
||||
pwd_label = lv.label(lv.scr_act(), None)
|
||||
pwd_label.set_text("Password:")
|
||||
pwd_label.align(pwd_ta, lv.ALIGN.OUT_TOP_LEFT, 0, 0)
|
||||
|
||||
# Create the one-line mode text area
|
||||
# Create the one-line mode text area
|
||||
oneline_ta = lv.textarea(lv.scr_act(), pwd_ta)
|
||||
oneline_ta.set_pwd_mode(False)
|
||||
oneline_ta.set_cursor_hidden(True)
|
||||
oneline_ta.align(None, lv.ALIGN.IN_TOP_RIGHT, -5, 20)
|
||||
oneline_ta.set_event_cb(ta_event_cb)
|
||||
|
||||
# Create a label and position it above the text box
|
||||
# Create a label and position it above the text box
|
||||
oneline_label = lv.label(lv.scr_act(), None)
|
||||
oneline_label.set_text("Text:")
|
||||
oneline_label.align(oneline_ta, lv.ALIGN.OUT_TOP_LEFT, 0, 0)
|
||||
|
||||
# Create a keyboard
|
||||
# Create a keyboard
|
||||
kb = lv.keyboard(lv.scr_act(), None)
|
||||
kb.set_size(LV_HOR_RES, LV_VER_RES // 2)
|
||||
|
||||
kb.set_textarea(pwd_ta) #Focus it on one of the text areas to start
|
||||
kb.set_textarea(pwd_ta) #Focus it on one of the text areas to start
|
||||
kb.set_cursor_manage(True) # Automatically show/hide cursors on text areas */
|
||||
|
||||
|
|
|
|||
|
|
@ -15,7 +15,7 @@ def ta_event_cb(ta,event):
|
|||
rest = txt[colon_pos:]
|
||||
if len(rest) > 3:
|
||||
ta.del_char()
|
||||
|
||||
|
||||
if len(txt) < 2:
|
||||
return
|
||||
if ":" in txt:
|
||||
|
|
@ -25,7 +25,7 @@ def ta_event_cb(ta,event):
|
|||
if len(txt) == 2 or txt[2] != ':' :
|
||||
ta.set_cursor_pos(2)
|
||||
ta.add_char(ord(':'))
|
||||
|
||||
|
||||
# create a textarea
|
||||
ta = lv.textarea(lv.scr_act(),None)
|
||||
ta.set_event_cb(ta_event_cb)
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Tileview with content
|
||||
Tileview with content
|
||||
"""""""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_tileview/lv_ex_tileview_1
|
||||
|
|
|
|||
|
|
@ -1,7 +1,7 @@
|
|||
C
|
||||
^
|
||||
|
||||
Simple window
|
||||
Simple window
|
||||
"""""""""""""""""""""""
|
||||
|
||||
.. lv_example:: lv_ex_widgets/lv_ex_win/lv_ex_win_1
|
||||
|
|
|
|||
|
|
@ -22,7 +22,7 @@ txt.set_text(
|
|||
You can add control buttons to
|
||||
the window header
|
||||
|
||||
The content area becomes automatically
|
||||
The content area becomes automatically
|
||||
scrollable if it's large enough.
|
||||
|
||||
You can scroll the content
|
||||
|
|
|
|||
|
|
@ -36,7 +36,7 @@ SECTIONS
|
|||
{
|
||||
. = ALIGN(4);
|
||||
__text_code_start__ = .;
|
||||
|
||||
|
||||
KEEP (*(.text.metal.init.enter))
|
||||
KEEP (*(SORT_NONE(.init)))
|
||||
/* section information for finsh shell */
|
||||
|
|
@ -50,11 +50,11 @@ SECTIONS
|
|||
_usb_desc_start = .;
|
||||
KEEP(*(usb_desc))
|
||||
. = ALIGN(4);
|
||||
_usb_desc_end = .;
|
||||
|
||||
_usb_desc_end = .;
|
||||
|
||||
*(.text)
|
||||
*(.text.*)
|
||||
|
||||
|
||||
/*put .rodata**/
|
||||
*(EXCLUDE_FILE( *bl702_glb.o \
|
||||
*bl702_pds.o \
|
||||
|
|
@ -66,27 +66,27 @@ SECTIONS
|
|||
*bl702_ef_ctrl.o) .rodata*)
|
||||
*(.rodata)
|
||||
*(.rodata.*)
|
||||
|
||||
|
||||
*(.srodata)
|
||||
*(.srodata.*)
|
||||
|
||||
|
||||
. = ALIGN(4);
|
||||
__text_code_end__ = .;
|
||||
} > xip_memory
|
||||
|
||||
|
||||
. = ALIGN(4);
|
||||
__itcm_load_addr = .;
|
||||
|
||||
|
||||
.itcm_region : AT (__itcm_load_addr)
|
||||
{
|
||||
. = ALIGN(4);
|
||||
__tcm_code_start__ = .;
|
||||
|
||||
|
||||
*(.tcm_code)
|
||||
*(.tcm_const)
|
||||
*(.sclock_rlt_code)
|
||||
*(.sclock_rlt_const)
|
||||
|
||||
|
||||
*bl702_glb.o*(.rodata*)
|
||||
*bl702_pds.o*(.rodata*)
|
||||
*bl702_common.o*(.rodata*)
|
||||
|
|
@ -95,21 +95,21 @@ SECTIONS
|
|||
*bl702_sflash.o*(.rodata*)
|
||||
*bl702_xip_sflash.o*(.rodata*)
|
||||
*bl702_ef_ctrl.o*(.rodata*)
|
||||
|
||||
|
||||
. = ALIGN(4);
|
||||
__tcm_code_end__ = .;
|
||||
} > itcm_memory
|
||||
|
||||
|
||||
__dtcm_load_addr = __itcm_load_addr + SIZEOF(.itcm_region);
|
||||
|
||||
|
||||
.dtcm_region : AT (__dtcm_load_addr)
|
||||
{
|
||||
. = ALIGN(4);
|
||||
__tcm_data_start__ = .;
|
||||
|
||||
|
||||
*(.tcm_data)
|
||||
/* *finger_print.o(.data*) */
|
||||
|
||||
|
||||
. = ALIGN(4);
|
||||
__tcm_data_end__ = .;
|
||||
} > dtcm_memory
|
||||
|
|
@ -124,12 +124,12 @@ SECTIONS
|
|||
. = ALIGN(0x4);
|
||||
} > dtcm_memory
|
||||
|
||||
_HeapBase = ORIGIN(dtcm_memory) + LENGTH(dtcm_memory) - StackSize - HeapSize;
|
||||
_HeapBase = ORIGIN(dtcm_memory) + LENGTH(dtcm_memory) - StackSize - HeapSize;
|
||||
_HeapSize = HeapSize;
|
||||
|
||||
|
||||
/* Check if data + heap + stack exceeds RAM limit */
|
||||
ASSERT(_HeapBase >= __tcm_data_end__, "region RAM overflowed with stack")
|
||||
|
||||
|
||||
/*************************************************************************/
|
||||
/* .stack_dummy section doesn't contains any symbols. It is only
|
||||
* used for linker to calculate size of stack sections, and assign
|
||||
|
|
@ -140,60 +140,60 @@ SECTIONS
|
|||
. = . + StackSize;
|
||||
. = ALIGN(0x4);
|
||||
} > dtcm_memory
|
||||
|
||||
|
||||
/* Set stack top to end of RAM, and stack limit move down by
|
||||
* size of stack_dummy section */
|
||||
__StackTop = ORIGIN(dtcm_memory) + LENGTH(dtcm_memory);
|
||||
PROVIDE( __freertos_irq_stack_top = __StackTop);
|
||||
__StackLimit = __StackTop - SIZEOF(.stack_dummy);
|
||||
|
||||
|
||||
/* Check if data + heap + stack exceeds RAM limit */
|
||||
ASSERT(__StackLimit >= __tcm_data_end__, "region RAM overflowed with stack")
|
||||
/*************************************************************************/
|
||||
|
||||
|
||||
__system_ram_load_addr = __dtcm_load_addr + SIZEOF(.dtcm_region);
|
||||
|
||||
|
||||
.system_ram_data_region : AT (__system_ram_load_addr)
|
||||
{
|
||||
. = ALIGN(4);
|
||||
__system_ram_data_start__ = .;
|
||||
|
||||
|
||||
*(.system_ram)
|
||||
|
||||
|
||||
. = ALIGN(4);
|
||||
__system_ram_data_end__ = .;
|
||||
} > ram_memory
|
||||
|
||||
|
||||
__ram_load_addr = __system_ram_load_addr + SIZEOF(.system_ram_data_region);
|
||||
|
||||
|
||||
/* Data section */
|
||||
RAM_DATA : AT (__ram_load_addr)
|
||||
{
|
||||
. = ALIGN(4);
|
||||
__ram_data_start__ = .;
|
||||
|
||||
|
||||
PROVIDE( __global_pointer$ = . + 0x800 );
|
||||
|
||||
|
||||
*(.data)
|
||||
*(.data.*)
|
||||
*(.sdata)
|
||||
*(.sdata.*)
|
||||
*(.sdata2)
|
||||
*(.sdata2.*)
|
||||
|
||||
|
||||
. = ALIGN(4);
|
||||
__ram_data_end__ = .;
|
||||
} > ram_memory
|
||||
|
||||
|
||||
.bss (NOLOAD) :
|
||||
{
|
||||
. = ALIGN(4);
|
||||
__bss_start__ = .;
|
||||
|
||||
|
||||
*(.bss*)
|
||||
*(.sbss*)
|
||||
*(COMMON)
|
||||
|
||||
|
||||
. = ALIGN(4);
|
||||
__bss_end__ = .;
|
||||
} > ram_memory
|
||||
|
|
@ -202,26 +202,26 @@ SECTIONS
|
|||
{
|
||||
. = ALIGN(4);
|
||||
__noinit_data_start__ = .;
|
||||
|
||||
|
||||
*(.noinit_data*)
|
||||
|
||||
|
||||
. = ALIGN(4);
|
||||
__noinit_data_end__ = .;
|
||||
} > ram_memory
|
||||
|
||||
|
||||
.heap (NOLOAD):
|
||||
{
|
||||
. = ALIGN(4);
|
||||
__HeapBase = .;
|
||||
|
||||
|
||||
/*__end__ = .;*/
|
||||
/*end = __end__;*/
|
||||
KEEP(*(.heap*))
|
||||
|
||||
|
||||
. = ALIGN(4);
|
||||
__HeapLimit = .;
|
||||
} > ram_memory
|
||||
__HeapLimit = ORIGIN(ram_memory) + LENGTH(ram_memory);
|
||||
|
||||
|
||||
}
|
||||
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue